43 google.maps.markerlabel
Google Maps MarkerLabel is not a function - Stack Overflow I'm trying to figure out how to add a Google Maps MarkerLabel.. I'm able to get a standard marker to display, but when I try to add a ! label to the marker, I get google.maps.MarkerLabel is not a function.. var marker = new google.maps.Marker({ animation: google.maps.Animation.DROP, label: new google.maps.MarkerLabel({ text: '!' }), map: myMap, position: myMapOptions.center }); Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label.
google-maps-documentation/MarkerLabel.md at develop - GitHub in sync, versioned copy of google.maps API v3 documentation - google-maps-documentation/MarkerLabel.md at develop · HuasoFoundries/google-maps-documentation
Google.maps.markerlabel
Marker | Maps JavaScript API | Google Developers 2 days ago · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. Marker Labels | Maps JavaScript API | Google Developers addMarker(event.latLng, map); }); // Add a marker at the center of the map. addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) {. // Add the marker at the clicked location, and add the next-available label. // from the array of alphabetical characters. Google Maps JavaScript API V3 Reference | Google Developers Dec 14, 2022 · Send feedback Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License.
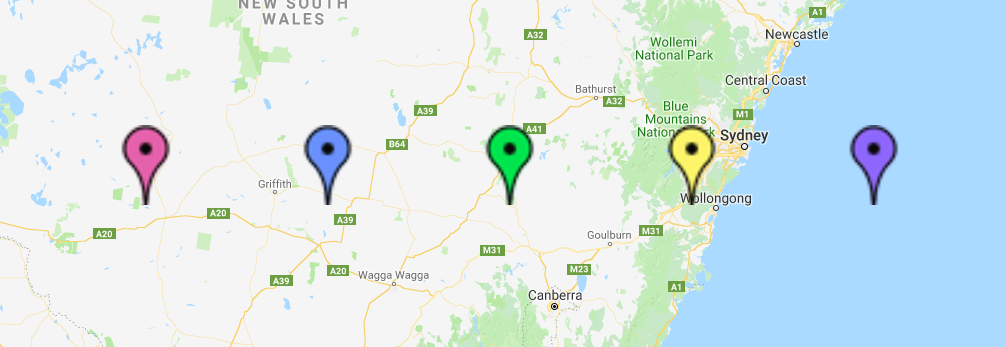
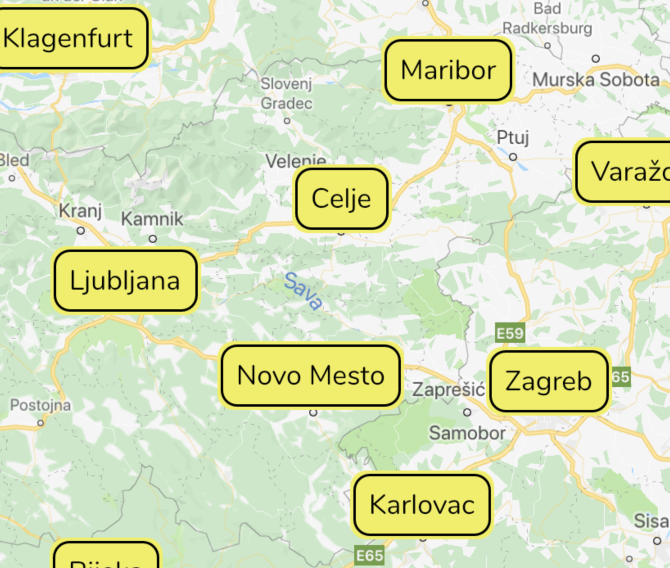
Google.maps.markerlabel. Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [. ['Label 1', 47.453740, 19.142052], @googlemaps/markerwithlabel - npm Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository.All future development will continue here. How to cluster map markers | Google Cloud Blog Click on the cluster icon and the map bounds will zoom to the level where both markers are visible: When you zoom out a few levels, the cluster icon will return in place of the two markers once the map is at a level where they'd be likely to overlap. See the marker clustering guide for a complete example with more points, or read on for more ... Google Maps V3 marker with label - Stack Overflow 1. You can now add a class name to the marker label via google.maps.MarkerLabel interface. For example: const marker = new google.maps.Marker ( { position: position_var, map, label: { text: 'label text', className: "my-label-class", }, title: "Marker Title", }); For a full list of options see the google map reference doc: ...
Why did the LABEL feature disappear? - Google Maps Community This help content & information General Help Center experience. Search. Clear search googlemaps/js-markerwithlabel: Google Maps Marker with Label - GitHub Google Maps Marker with Label. Contribute to googlemaps/js-markerwithlabel development by creating an account on GitHub. Google Maps JavaScript API V3 Reference | Google Developers Dec 14, 2022 · Send feedback Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. Marker Labels | Maps JavaScript API | Google Developers addMarker(event.latLng, map); }); // Add a marker at the center of the map. addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) {. // Add the marker at the clicked location, and add the next-available label. // from the array of alphabetical characters.
Marker | Maps JavaScript API | Google Developers 2 days ago · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class.























/do0bihdskp9dy.cloudfront.net/10-18-2022/t_05e484e356c647b3906ebfd5e8ee86a4_name_file_1280x720_2000_v3_1_.jpg)











Post a Comment for "43 google.maps.markerlabel"