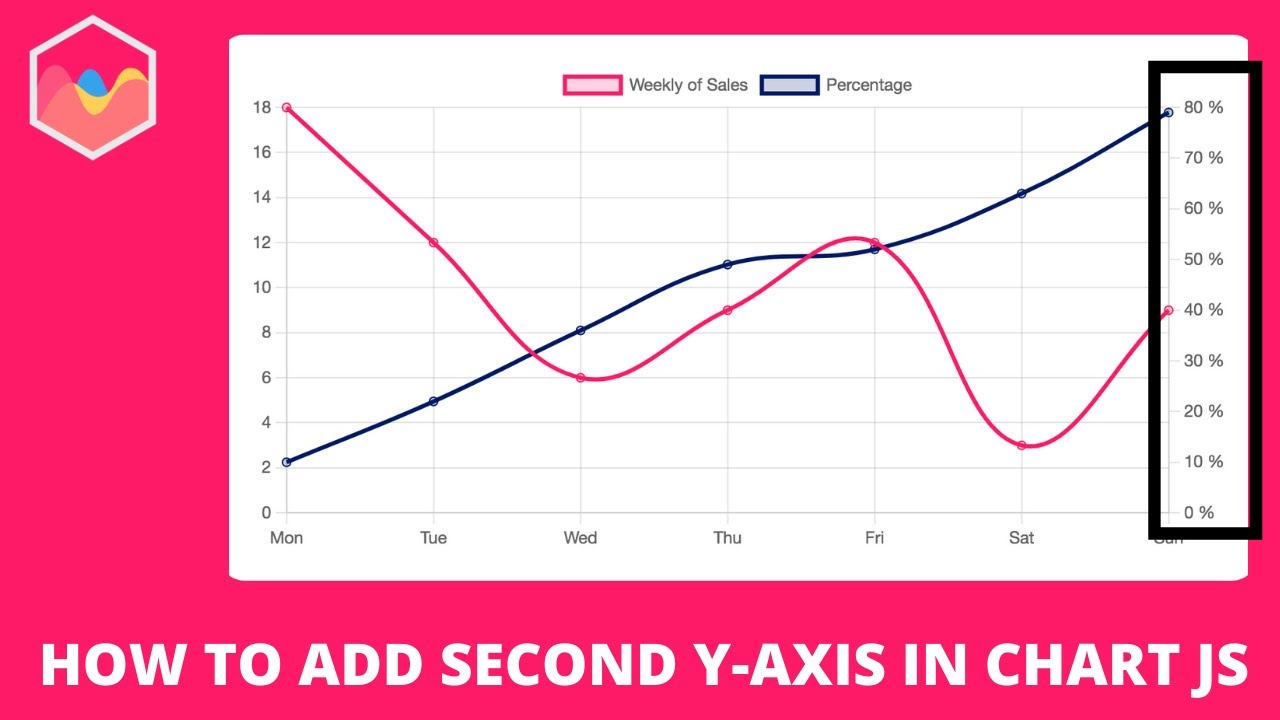
40 chartjs y label
› docs › latestInterpolation Modes | Chart.js Nov 14, 2022 · config setup ... › latest › guideLabel Annotations | chartjs-plugin-annotation Nov 17, 2022 · Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart, configured as 'y' axis. If more than one scale has been defined in the chart as 'y' axis, the option is mandatory to select the right ...
âteau de Versailles | Site officiel Résidence officielle des rois de France, le château de Versailles et ses jardins comptent parmi les plus illustres monuments du patrimoine mondial et constituent la plus complète réalisation de l’art français du XVIIe siècle.

Chartjs y label
› docs › latestBar Chart | Chart.js Nov 14, 2022 · However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min, max}. start and end are the input values. chartjs.cn › docs文档 | Chart.js 中文网 These are the customisation options specific to Polar Area charts. These options are merged with the global chart configuration options, and form the options of the chart. {//Boolean - Show a backdrop to the scale label scaleShowLabelBackdrop: true, //String - The colour of the label backdrop scaleBackdropColor:, // Boolean - Whether the scale ... stackoverflow.com › questions › 37922518charts - how to set start value as "0" in chartjs? - Stack ... Jun 20, 2016 · here is my code. i need to set initial value as "0" in both x and y axis scales. I have tried latest version scales option. graphOptions = { ///Boolean - Whether grid
Chartjs y label. › docs › latestBubble Chart | Chart.js Nov 14, 2022 · All these values, if undefined, fallback to the associated elements.point.* options. # Default Options We can also change the default values for the Bubble chart type. Doing so will give all bubble charts created after this point the new defaults. stackoverflow.com › questions › 37922518charts - how to set start value as "0" in chartjs? - Stack ... Jun 20, 2016 · here is my code. i need to set initial value as "0" in both x and y axis scales. I have tried latest version scales option. graphOptions = { ///Boolean - Whether grid chartjs.cn › docs文档 | Chart.js 中文网 These are the customisation options specific to Polar Area charts. These options are merged with the global chart configuration options, and form the options of the chart. {//Boolean - Show a backdrop to the scale label scaleShowLabelBackdrop: true, //String - The colour of the label backdrop scaleBackdropColor:, // Boolean - Whether the scale ... › docs › latestBar Chart | Chart.js Nov 14, 2022 · However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min, max}. start and end are the input values.




































Post a Comment for "40 chartjs y label"